1、-webkit-font-smoothing控制的字体渲染只对MacOS的webkit有效。所以,你在MacOS测试环境下面设置-webkit-font-smoothing时,只要你不把它设置为none,怎么好看就设置为什么属性,反正这个属性仅仅是面向MacOS,不会在其他上下文中出岔子的(除了none的情形)。
2、前端控制字体渲染的接口非常匮乏,如果可能,尽可能的控制输出的字体,而非控制字体渲染。
3、以下测试则会表明,-webkit-font-smoothing在MacOS上才有效果。
① Windows
测试环境:Win7 Pro + Chrome:

结论:Windows系统上-webkit-font-smoothing属性不造成区别。
② ios
测试环境:iPad Air + ios7 + Safari

(ios上没有Hiragino Sans GB,不要被标签误导了!)
结论:ios上,修改-webkit-font-smoothing属性,结果是:
· -webkit-font-smoothing:none; 无抗锯齿
· -webkit-font-smoothing:antialiased | subpixel-antianliased | default; 灰度平滑
③ MacOS
测试环境:MBP + Safari:

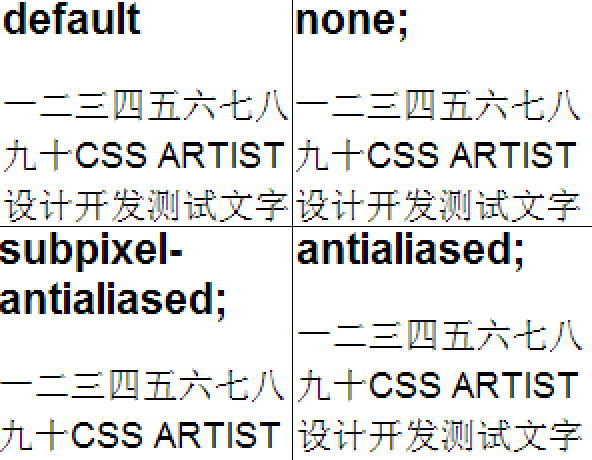
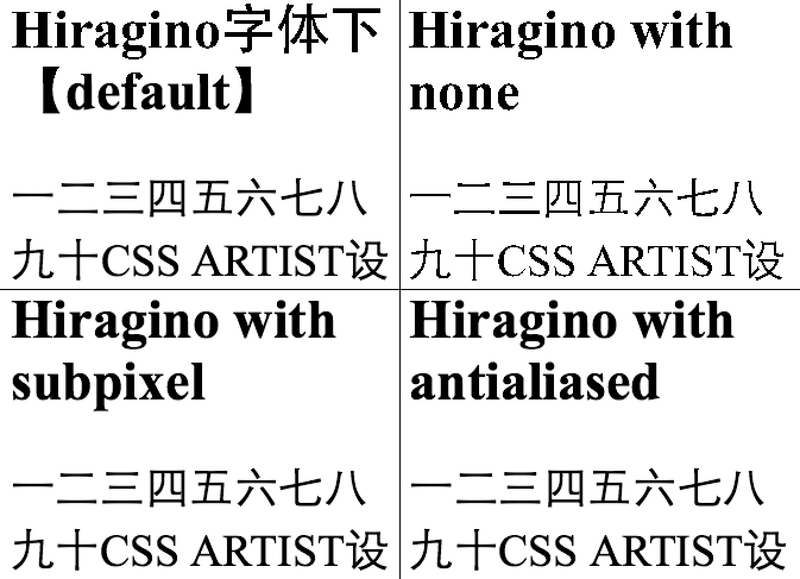
结论:ios上,修改-webkit-font-smoothing属性,结果是:
· -webkit-font-smoothing:none; 无抗锯齿
· -webkit-font-smoothing:subpixel-antialiased | default; 次像素平滑
· -webkit-font-smoothing:antialiased; 灰度平滑
4、字体抗锯齿技术
字体抗锯齿技术可以分为如下几类:
· 黑白渲染:现在已经绝迹
·灰度渲染:常用语Android和ios等移动设备
·次像素平滑:常见于Mac OS 和 MacType For Windows
·ClearType:黑白渲染和次像素平滑的折中。WinXP内置,默认关闭;win7以上默认打开

理想形状:黑白渲染;灰度渲染。

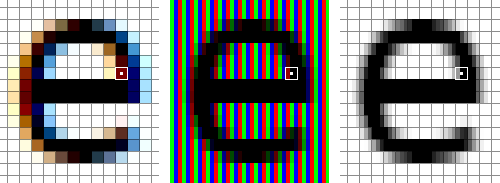
次像素平滑技术原理,从右往左看,注意到一个pixel里的渐变。
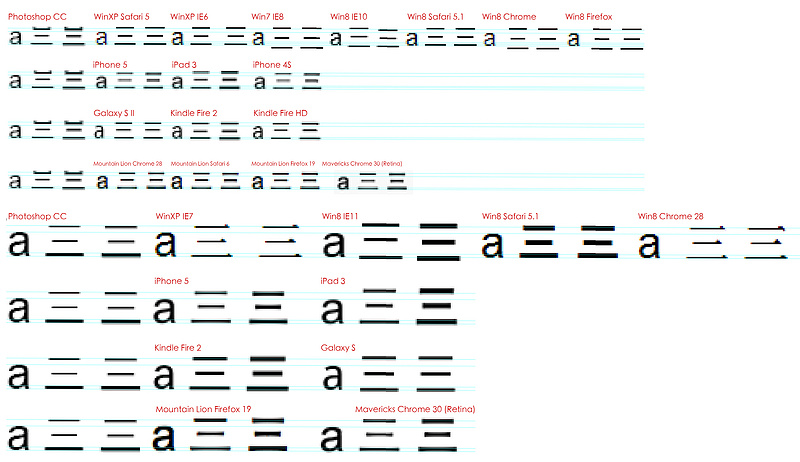
5、从不同平台浏览器字体渲染对比附的图可见端倪:

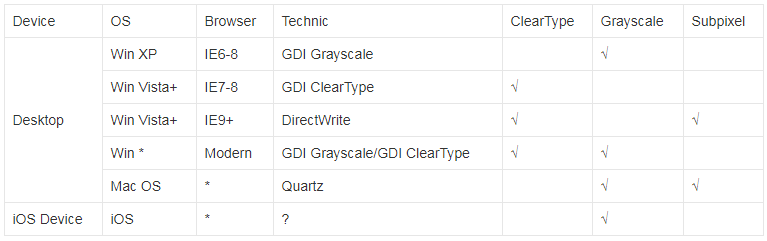
6、以下表格是我综合多方资料的结果,欢迎纠错:

来源:https://segmentfault.com/q/1010000000467910/a-1020000000468107